Website Design
Developing a Professional Portfolio

Project Overview
Explore the story behind the creation of my personal website — a digital space crafted to reflect my skills, projects, and personality. This project required my skills in designing, coding, and curating content in order to bring this online portfolio to life. The goal of the project is to have a digital space to share my professional skills with the world.
My Role
Drawing upon my background in project management and digital marketing, I was the sole architech of this project and orchestrated every aspect of the website's evolution, from ideation to implementation. This was entirely a solo effort so I did all of the design work, color and image selection, coding, analytics and publication myself.
Results
The newly created website not only showcased my work effectively but also significantly bolstered my online presence, leading to increased engagement and new opportunities:
- Increased Visibility: The new website garnered increased visibility, attracting a wider audience to explore my portfolio
- Expanded Opportunities: The additional online presence facilitated networking and collaboration opportunities, opening doors to new projects and partnerships
- Positive Feedback: Users responded positively to the revamped website, citing its professionalism and aesthetic appeal, which further enhanced my credibility in the industry
- Improved Brand Perception: The cohesive design and consistent branding elements conveyed a strong brand identity, leaving a lasting impression on visitors and reinforcing my professional image
Background
Prior to the creation of this website my professional online presence was minimal at best. I have had a LinkedIn profile for many years and a well crafted resume, but not much else to showcase the variety of work I have done in my career. I have a diverse background of skills in Project Management, Content Management and Web Design. Unfortunately other than a few bullet points on a resume and a few past attempts at hastily put together Wordpress websites, I did not have a place to showcase these skills and the work I've done.
Objective
The primary objectives of this project were to create a place to showcase my work and to provide a centralized location for potential employers or collaborators to download my resume and contact me
Conceptualization and Design
When I first started working on my portfolio website, I spent a lot of time checking out other portfolios to see what I liked and what I didn't. I wanted to get a sense of what worked well and what didn't, both in terms of how the sites looked and how easy they were to use. This lead to two phases of the design before settling on the final portfolio.

Phase 1: Asset Creation and Mockups
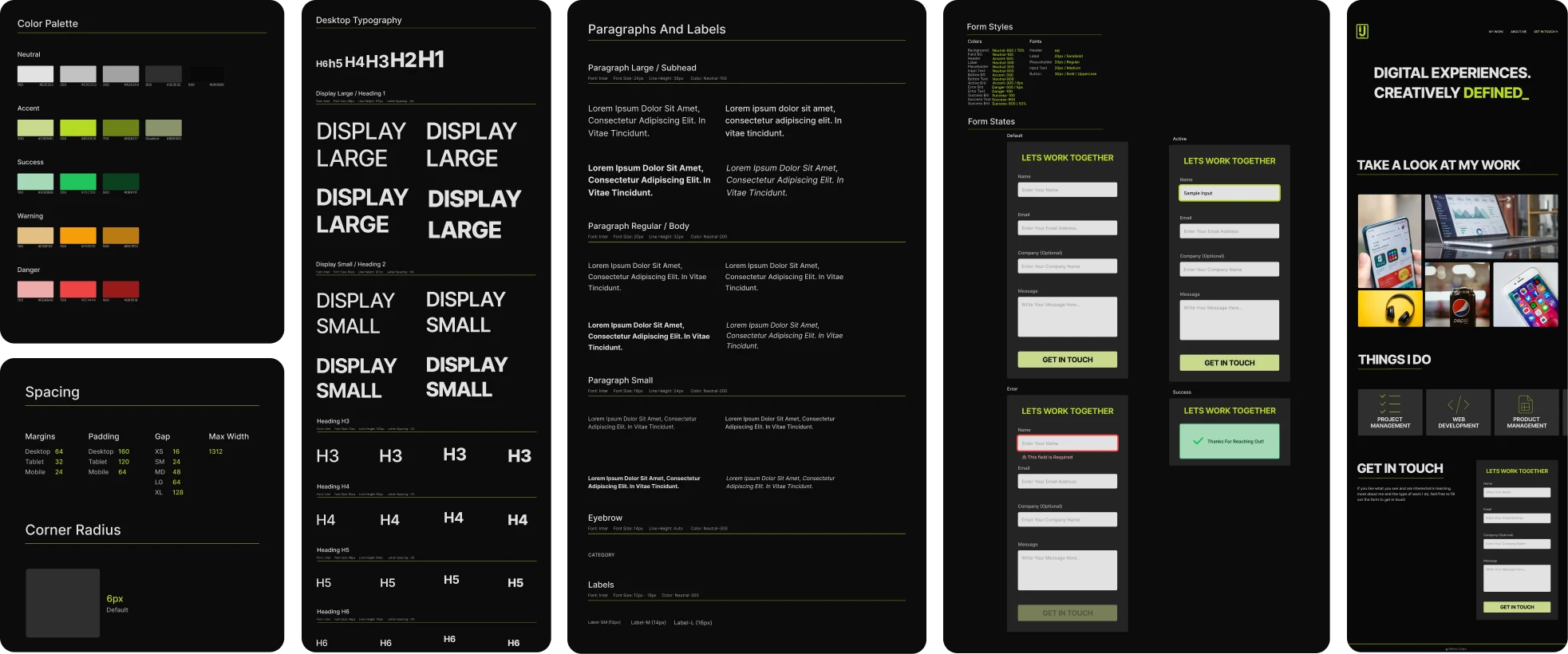
Leveraging Figma, I got to work crafting wireframes and prototypes, experimenting with color palettes, typography, and visual elements. I ended up creating a dark scheme website, designing a custom logo with hopes of building a brand for myself and style guides to go along with it all to make the next steps easier. Ultimately I built a mockup that served as the basis of the final design, but it is one I wasn't fully satisfied with.
Phase 2: Redesign and Simplification
After reviewing the first phase of the design I realized it was a bit too complex for the goal of this website. The purpose of this website is to provide a place to showcase my professional work and to provide an easy way to get in touch with me. While I thought the original design looked great, it was heavy on introduction and had a contact form that could potentially cause more friction than necessary for professionals that want to contact me. The next iteration would be a shorter page with a focus on the portfolio work and a simple email button along with a LinkedIn button to get in touch with me. This led to settling on what would be the current version of my portfolio website.
Development and Implementation
With the design blueprint in hand, I transitioned to the development phase, harnessing HTML, CSS, and JavaScript to breathe life into the envisioned design. After building the mockup and deciding to ditch the contact form I concluded that the website is simple enough to create a static site without the need of a Wordpress style content management system or anything similar. Embracing the principles of responsive web design, I ensured the website's adaptability across various devices and screen sizes, prioritizing accessibility and performance. Through coding and testing, I fine-tuned every element, striving for an accessible and visually pleasing website.


Outcome
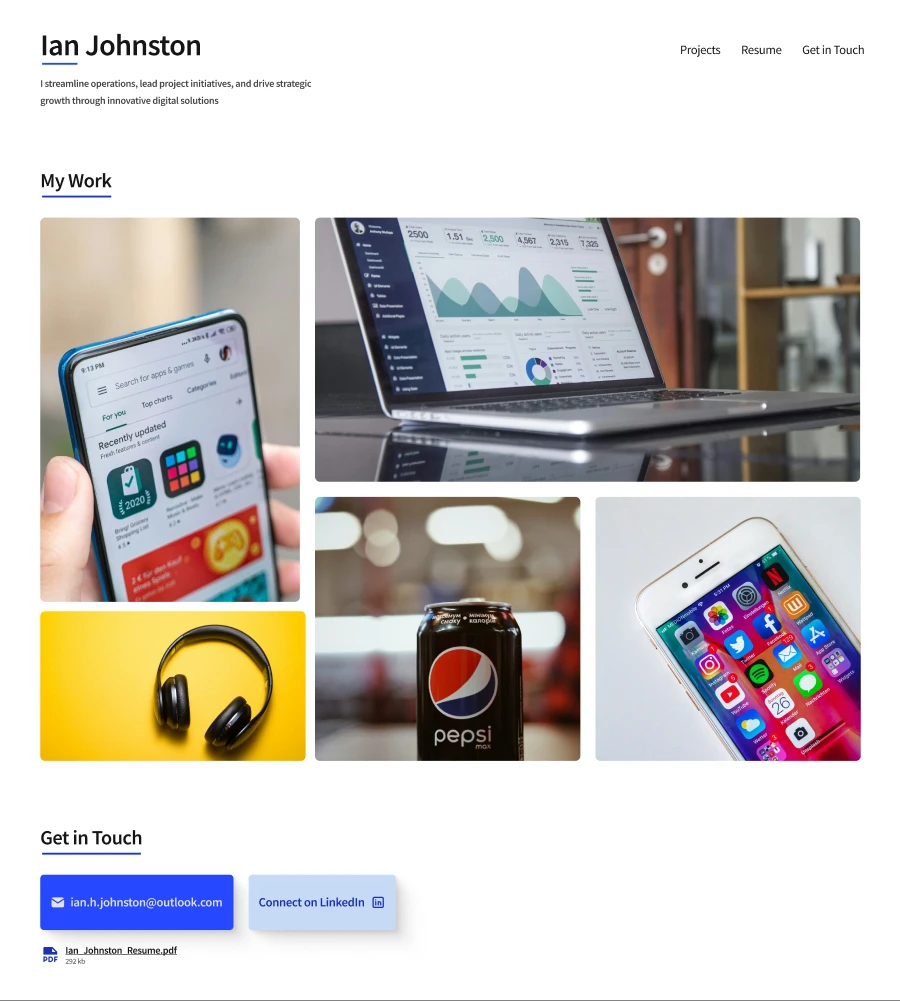
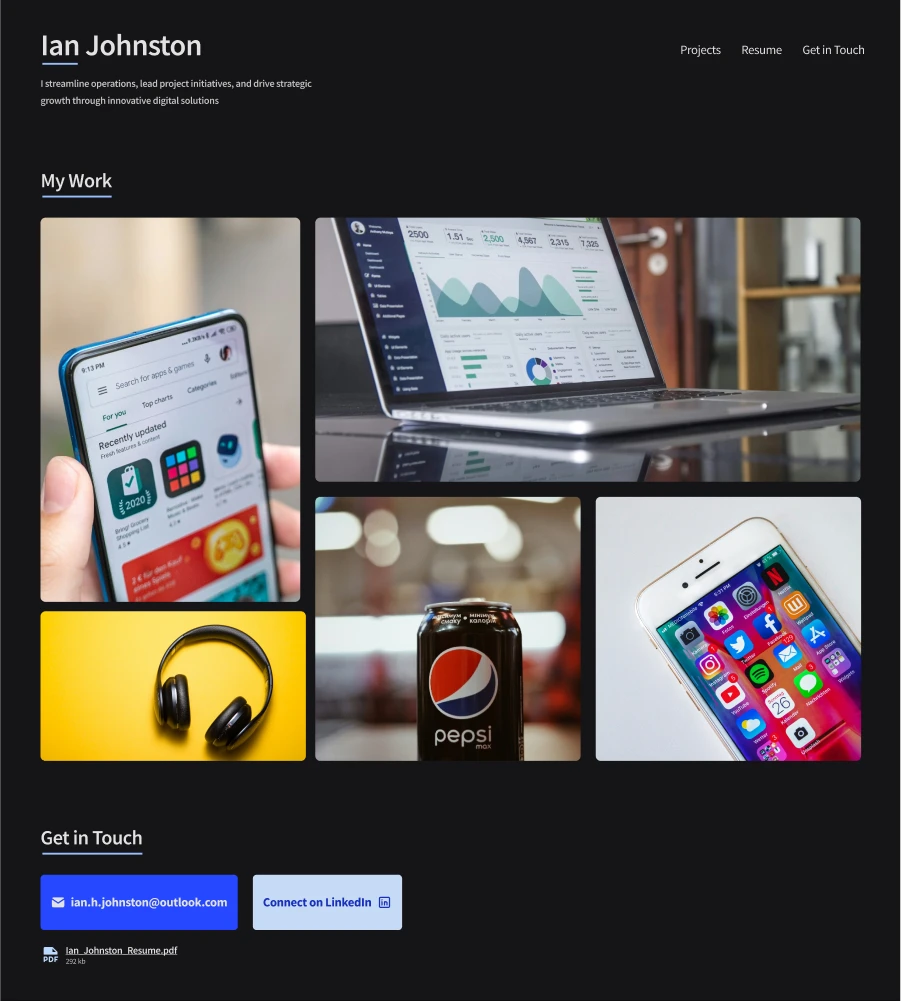
The end result is a website that offers the users two different color schemes depending on their device settings – dark and light mode. The website is a monochromatic design that uses a different shade of blue as it's accent, and it will vary depending on if you are on light or dark mode. The structure of the website is simple, a quick about me, my portfolio and contact information plus a downloaded version of my resume. This achieved my goal of making an accessible website where professionals can contact me while having a digital space to share my work.
Summary
As I reflect on the journey that brought my portfolio website to fruition, I am filled with a profound sense of accomplishment and gratitude. The website accomplishes what I set out to do. However, I am someone that is always looking to evolve professionally and I am poised to leverage this platform as a springboard for new opportunities, collaborations, and endeavors, confident in its ability to propel my career to new heights.